下拉菜单
为可拨动的下拉菜单定义不同的样式
用法
任意内容,比如一个按钮,都可以作为切换器用来切换下拉菜单。只需用一个带 data-uk-dropdown 属性的 <div> 元素将其包裹即可。添加 .uk-dropdown 类到一个子级的 <div> 元素来创建下拉菜单本身。一个下拉菜单可以通过鼠标悬停或者的点击的方式来拨动。
| Data 属性 | 描述 |
|---|---|
data-uk-dropdown |
鼠标悬停打开下拉菜单,并添加一个很小的延迟,这样下拉菜单便不会在你停止在拨动器上悬停时立即消失。 |
data-uk-dropdown="{mode:'click'}" |
通过点击拨动器来打开下拉菜单,再次点击,下拉菜单便关闭。 |
重要 为了应用一个下拉菜单,其父元素拥有一个能恰当地将二者对齐的相对位置是很重要的。 很多组件默认地创建了这样的定位场景,比如 按钮,导航栏,二级导航 和 选项卡 等组件。
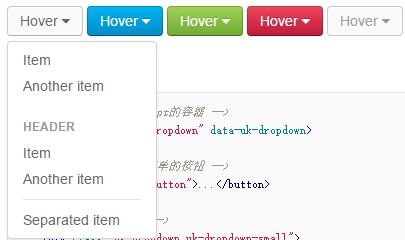
示例

注意 在这个例子理我们使用了 按钮组件 作为拨动器。
Code
<!-- 这是JavaScript关联的容器 -->
<div data-uk-dropdown>
<!-- 拨动下拉菜单的元素 -->
<div>...</div>
<!-- 这是下拉菜单 -->
<div class="uk-dropdown">...</div>
</div>
<!-- 这是关联了点击模式的JavaScript的容器 -->
<div data-uk-dropdown="{mode:'click'}">
<!-- 拨动下拉菜单的元素 -->
<div>...</div>
<!-- 这是下拉菜单 -->
<div class="uk-dropdown">...</div>
</div>
在悬停模式下延迟下拉菜单
你可以设置一个以毫秒为单位的 delay 参数来防止下拉菜单立即显示出来。

Code
<div class="uk-dropdown" data-uk-dropdown="{delay: 1000}">
...
</div>
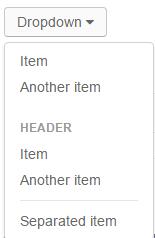
带有导航菜单的下拉菜单
下拉菜单可以包含一个 导航菜单,只需添加 .uk-nav 类和 .uk-nav-dropdown 修饰类到一个 <ul> 元素中。
Code
<div class="uk-dropdown">
<ul class="uk-nav uk-nav-dropdown">...</ul>
</div>
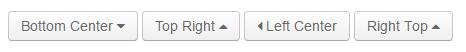
对齐修饰
给下拉菜单添加对齐样式,只需添加以下pos:''参数中的一个到 data属性就行了。
| 参数 | 描述 |
|---|---|
pos:'bottom-left' |
默认。下方左对齐 |
pos:'bottom-center' |
下方居中对齐 |
pos:'bottom-right' |
下方右对齐 |
pos:'top-left' |
上方左对齐 |
pos:'top-center' |
上方居中对齐 |
pos:'top-right' |
上方右对齐 |
pos:'left-top' |
左侧顶部对齐 |
pos:'left-center' |
左侧垂直居中对齐 |
pos:'left-bottom' |
左侧底部对齐 |
pos:'right-top' |
右侧顶部对齐 |
pos:'right-center' |
右侧垂直居中对齐 |
pos:'right-bottom' |
右侧底部对齐 |
Example

Markup
<div data-uk-dropdown="{pos:'bottom-center'}"> ... </div>
<div data-uk-dropdown="{pos:'top-right'}"> ... </div>
<div data-uk-dropdown="{pos:'left-center'}"> ... </div>
<div data-uk-dropdown="{pos:'right-top'}"> ... </div>
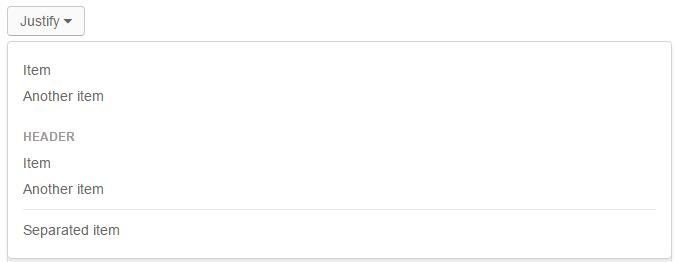
调整下拉菜单
调整下拉菜单,只需添加 data-uk-dropdown="{justify:'#ID'}"属性。需要调整的下拉菜单的父元素需要有一个标记id,这样下拉菜单便会扩宽度至这个被标记的元素的宽度。
示例

Markup
<!-- 这是需要调整的下拉菜单的父元素 -->
<div id="my-id">
<!-- 这是关联了JavaScript的容器 -->
<div class="uk-button-dropdown" data-uk-dropdown="{justify:'#my-id'}">
<!-- 拨动下拉菜单的元素 -->
<button class="uk-button">...</button>
<!-- 这是下拉菜单 -->
<div class="uk-dropdown">...</div>
</div>
</div>
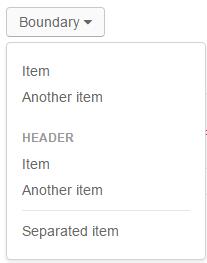
下拉菜单自动翻转
默认情况下,当下拉菜单超出了视口边缘便会自动地翻转。如果你想根据容器的边界来翻转它,只需添加 data-uk-dropdown="{boundary:'#ID'}" 属性,这个属性中的ID对应容器的ID。
示例

Code
<div id="my-id">
<div class="uk-button-dropdown" data-uk-dropdown="{boundary:'#my-id'}">...</div>
</div>
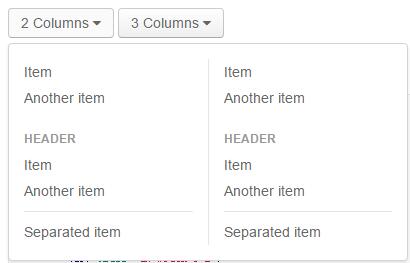
网格
你甚至可以在下拉菜单中放置一个包含导航或者其它内容的 网格组件。只需用一个带有 .uk-grid类的 <div> 元素包裹着这些内容。为了优化下拉菜单中的网格,需要添加 .uk-dropdown-grid 类名。添加一个 .uk-dropdown-width-* 类名到网格的子元素,最多可以并列5个列。
Example

Lorem ipsum dolor sit amet, consectetur elit, sed do eiusmod tempor incididunt.Lorem ipsum dolor sit amet, consectetur elit, sed do eiusmod tempor incididunt.Lorem ipsum dolor sit amet, consectetur elit, sed do eiusmod tempor incididunt.
Markup
<div class="uk-dropdown uk-dropdown-width-2">
<div class="uk-grid uk-dropdown-grid">
<div class="uk-width-1-2">
<ul class="uk-nav uk-nav-dropdown uk-panel">...</ul>
<div class="uk-panel">...</div>
</div>
<div class="uk-width-1-2">
<div class="uk-panel">...</div>
</div>
</div>
</div>
响应式行为
在狭窄的视口中,比如手机上,可能没有足够的空间来扩展下拉菜单。在这种情况下,下拉菜单会翻转它的对齐准线。如果还是没有足够的空间,网格列会占满宽度并在下拉菜单中垂直地堆叠。
缩小调整
默认情况下,下拉菜单有一个固定的宽度并且文字会切换到下一行。如果你想要你的下拉菜单更小巧,以使它延伸到内容的宽度而不再使文本换行,添加 .uk-dropdown-small 类即可。这对一个按钮下拉菜单是很有用的。
示例

Code
<div class="uk-dropdown uk-dropdown-small">...</div>
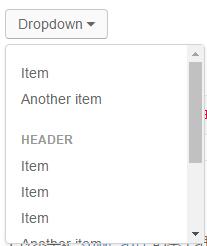
可滚动的修饰
给下拉菜单添加固定高度,使它的内容可以滚动,只需添加 .uk-dropdown-scrollable 类。
示例

Code
<div class="uk-dropdown uk-dropdown-scrollable">...</div>
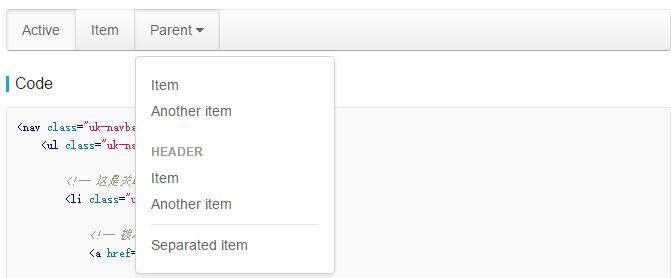
导航栏中的修饰
下拉菜单是 导航栏组件 的基本组成部分。只需添加 .uk-dropdown-navbar 类到下拉菜单中,这样下拉菜单便会完美地融入导航栏中。
示例

Code
<nav class="uk-navbar">
<ul class="uk-navbar-nav">
<!-- 这是关联了JavaScript的容器 -->
<li class="uk-parent" data-uk-dropdown>
<!-- 拨动下拉菜单的菜单项 -->
<a href="">...</a>
<!-- 这是下拉菜单 -->
<div class="uk-dropdown uk-dropdown-navbar">
<ul class="uk-nav uk-nav-navbar">
<li><a href="">...</a></li>
</ul>
</div>
</li>
</ul>
</nav>
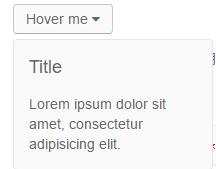
空白下拉菜单
有时你需要用到下拉菜单的功能但不想要它的样式。这时你直接用 .uk-dropdown-blank 来替代 .uk-dropdown就行了。
Example

Title
Lorem ipsum dolor sit amet, consectetur adipisicing elit.
NOTE 在这个例子中,我们使用了面板组件来设定下拉菜单的样式。
Markup
<div class="uk-dropdown-blank uk-panel uk-panel-box">...</div>
按钮中的下拉菜单
按钮组件 中的按钮可以用来切换下拉菜单。
示例

Code
<!-- 这是关联了JavaScript的容器 -->
<div class="uk-button-dropdown" data-uk-dropdown>
<!-- 这是切换下拉菜单的按钮 -->
<button class="uk-button">...</button>
<!-- 这是下拉菜单 -->
<div class="uk-dropdown uk-dropdown-small">
<ul class="uk-nav uk-nav-dropdown">
<li><a href="">...</a></li>
<li><a href="">...</a></li>
</ul>
</div>
</div>
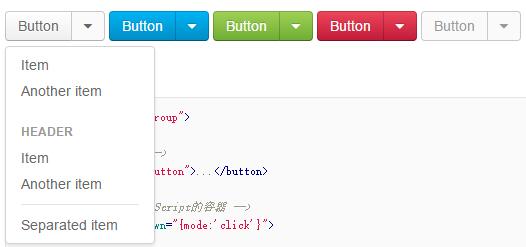
按钮组中的下拉菜单
使用 按钮组件 中的按钮组,将按钮分作一个标准的按钮和一个下拉菜单拨动器。
示例

Code
<div class="uk-button-group">
<!-- 这是一个按钮 -->
<button class="uk-button">...</button>
<!-- 这是关联了JavaScript的容器 -->
<div data-uk-dropdown="{mode:'click'}">
<!-- 拨动下拉菜单的按钮 -->
<a href="" class="uk-button">...</a>
<!-- 这是下拉菜单 -->
<div class="uk-dropdown uk-dropdown-small">
<ul class="uk-nav uk-nav-dropdown">
<li><a href="">...</a></li>
<li><a href="">...</a></li>
</ul>
</div>
</div>
</div>
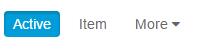
子导航中的下拉菜单
下拉菜单也可以用在 子导航组件 中。
示例

Code
<ul class="uk-subnav uk-subnav-pill">
<li><a href="">...</a></li>
<!-- 这是关联了JavaScript的容器 -->
<li data-uk-dropdown="{mode:'click'}">
<!-- 拨动下拉菜单的导航元素 -->
<a href="">...</a>
<!-- 这是下拉菜单 -->
<div class="uk-dropdown uk-dropdown-small">
<ul class="uk-nav uk-nav-dropdown">
<li><a href="">...</a></li>
</ul>
</div>
</li>
</ul>
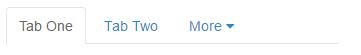
选项卡中的下拉菜单
下拉菜单可以用在 选项卡组件 中。
示例

Code
<ul class="uk-tab" data-uk-tab>
<li><a href="">...</a></li>
<!-- 这是关联了JavaScript的容器 -->
<li data-uk-dropdown="{mode:'click'}">
<!-- 拨动下拉菜单的选项卡标签 -->
<a href="">...</a>
<!-- 这是下拉菜单 -->
<div class="uk-dropdown uk-dropdown-small">
<ul class="uk-nav uk-nav-dropdown">
<li><a href="">...</a></li>
</ul>
</div>
</li>
</ul>
JavaScript 选项
这是关于如何通过属性设置选项的示例:
data-uk-dropdown="{mode:'hover'}"
| 选项 | 可用的值 | 默认值 | 描述 |
|---|---|---|---|
pos |
string | bottom-left | 下拉菜单定位 |
mode |
hover, click | hover | 触发下拉菜单的行为 |
remaintime |
integer | 800 | 悬停模式下,自动关闭下拉菜单前的等待时间 |
justify |
CSS selector | false | 按指定元素的宽度拉伸下拉菜单 |
boundary |
window | CSS 选择器 | 用被标注的元素来保持下拉菜单的可见性 |
delay |
integer | 0 | 悬停模式下,下拉菜单被显示前的延迟时间,以毫秒为单位。 |
hoverDelayIdle |
integer | 250 | 以毫秒为单位的,从一个打开下拉菜单将鼠标移至另一个下拉菜单这一过程中的延时。 |
preventflip |
mixed | false | 防止下拉菜单自动翻转 |
事件
你可以为自定义的功能绑定回调事件。
| 事件名称 | 描述 |
|---|---|
show.uk.dropdown |
下拉菜单显示时触发 |
hide.uk.dropdown |
下拉菜单隐藏时触发 |
stack.uk.dropdown |
当下拉菜单堆叠以适应屏幕时触发 |
Example
$('[data-uk-dropdown]').on('show.uk.dropdown', function(){
// custom code...
});
CSS 选项
添加类名 .uk-dropdown-close 到下拉菜单容器或菜单条目,用于点击该条目时隐藏下拉菜单to dropdown container or to item to hide dropdown when user click on item.