Flex 布局
利用Flexbox的力量创建广泛的布局。
这个组件使用了Flexbox —— 一个比较新的概念,它拥有强大的布局效果。
用法
若要使用这个组件,只需要添加 .uk-flex 类到一个 <div> 元素。这样将会创建flex容器。默认地,所有flex条目都会左对齐,并被赋予一致的高度和宽度。
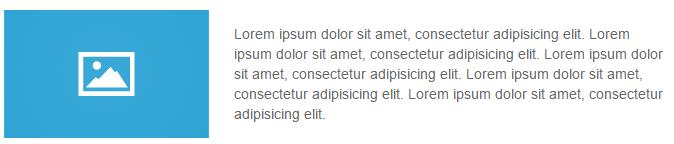
Example

Markup
<div class="uk-flex">
<div>...</div>
</div>
行内的Flex
默认情况下,flex容器显示为块元素。为了仍然保持按照flexbox模型对其内容进行布局,并赋予其行内元素的行为,需要用到 .uk-flex-inline 类来替代 uk-flex.
修饰
你可以添加多个不同的类来调整flex的行为。
对齐
这些类定义flex条目的水平或垂直对齐,并赋予它们彼此之间的间距。
| Class | 描述 |
|---|---|
.uk-flex-center |
添加这个类,水平居中flex条目 |
.uk-flex-right |
添加这个类,右对齐flex条目 |
.uk-flex-top |
添加这个类,顶部对齐flex条目 |
.uk-flex-middle |
添加这个类,垂直居中flex条目 |
.uk-flex-bottom |
添加这个类,底部对齐flex条目 |
.uk-flex-space-between |
添加这个类,使得条目均匀分布,第一个条目在主轴的开头,最后一个条目在主轴的末尾。 |
.uk-flex-space-around |
添加这个类,使得条目均匀分布,使每个条目具有相同的左右空间。 |
Example

Markup
<div class="uk-flex uk-flex-middle uk-flex-space-between">...</div>
方向
这些类用于定义flex主轴的方向。默认地,flex条目按照水平从左到右的方向放置。
| Class | 描述 |
|---|---|
.uk-flex-row-reverse |
添加这个类,使flex条目从右到左排列。 |
.uk-flex-column |
添加这个类,使flex条目垂直排列成一列。 |
.uk-flex-column-reverse |
添加这个类,使flex条目从下到上排列。 |
Example

Markup
<div class="uk-flex uk-flex-column uk-flex-column-reverse">...</div>
换行
默认情况下,flex条目将它们自身拟合到一行中。添加 .uk-flex-wrap 类,使条目不再匹配视口时切换到另一行。要改变条目的方向,使它们从右到左排列,添加 .uk-flex-wrap-reverse 类即可。下面这些类用来修饰换行的flex条目的对齐属性。强制将 flex条目放入一行,添加 .uk-flex-nowrap 类即可。
| Class | 描述 |
|---|---|
.uk-flex-wrap-top |
添加这个类,使多行flex条目对齐到顶部。 |
.uk-flex-wrap-middle |
添加这个类,使多行flex条目垂直居中。 |
.uk-flex-wrap-bottom |
添加这个类,使多行flex条目对齐到底部。 |
.uk-flex-wrap-space-between |
添加这个类,使条目的行均匀分布,第一行在容器顶部,最后一行在容器底部。 |
.uk-flex-wrap-space-around |
添加这个类,是条目的行均匀分布,每一行都有一样的空间。 |
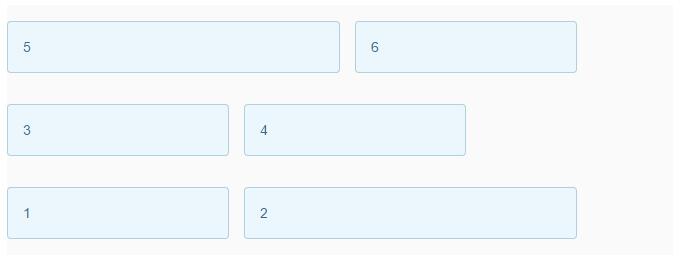
Example

Markup
<div class="uk-flex uk-flex-wrap uk-flex-wrap-reverse uk-flex-wrap-space-around">...</div>
条目排序
默认地,flex条目根据源码的顺序排列。要将某个元素作为第一个或者最后一个进行显示,只需要添加下列类名中的一个。
| Class | 描述 |
|---|---|
.uk-flex-order-first |
将此条目显示为第一个 |
.uk-flex-order-last |
将此条目显示为最后一个 |
.uk-flex-order-first-small |
.uk-flex-order-last-small | 作用于视口宽度 480px 以上设备。 |
| .uk-flex-order-first-medium
.uk-flex-order-last-medium | 作用于视口宽度 768px 以上设备。 |
| .uk-flex-order-first-large
.uk-flex-order-last-large | 作用于视口宽度 960px 以上设备。 |
| .uk-flex-order-first-xlarge
.uk-flex-order-last-xlarge | 作用于视口宽度 1220px 以上设备。 |
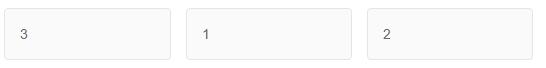
Example

Markup
<div class="uk-flex">
<div class="uk-flex-order-first">...</div>
</div>
条目的规模
要确定一个flex条目需要占用多大的空间,为条目添加以下类中的一个即可。
| Class | Description |
|---|---|
.uk-flex-item-none |
由内容决定其尺寸 |
.uk-flex-item-auto |
按条目的内容分配空间 |
.uk-flex-item-1 |
空间分配完全基于Flex |
Flex与网格
Flex组件可以与 网格 组合使用。
Example