通知/Notify
创建可以被拨动显示的通知,并且能自动淡出。
当你将鼠标悬停在通知上面时,它不会自动消失,直到你移开鼠标。还可以通过点击关闭通知。
用法
通知组件提供了一个简单的API,你可以在应用程序代码中重用它。下面的JavaScript代码片段让你快速上手。注意 使用此组件需要额外添加 notify.css 文件,在css/components文件夹中。此组件需要额外添加 notify.js 文件,在js/components文件夹中。
JavaScript
UIkit.notify({
message : 'Bazinga!',
status : 'info',
timeout : 5000,
pos : 'top-center'
});
// Shortcuts
UIkit.notify('My message');
UIkit.notify('My message', status);
UIkit.notify('My message', { /* options */ });
Example

UIkit.notify("Message...");
HTML 信息
可以在通知信息内嵌HTML,比如 图标。
Example

UIkit.notify("<i class='uk-icon-check'></i> Message with an icon...");
延迟和常驻/Delay and sticky
你可以通过 timeout 定义在多少毫秒内通知消息是可见的。还可以把延迟设为0,让通知消息常驻不消失。
Example

UIkit.notify("Message...", {timeout: 0});
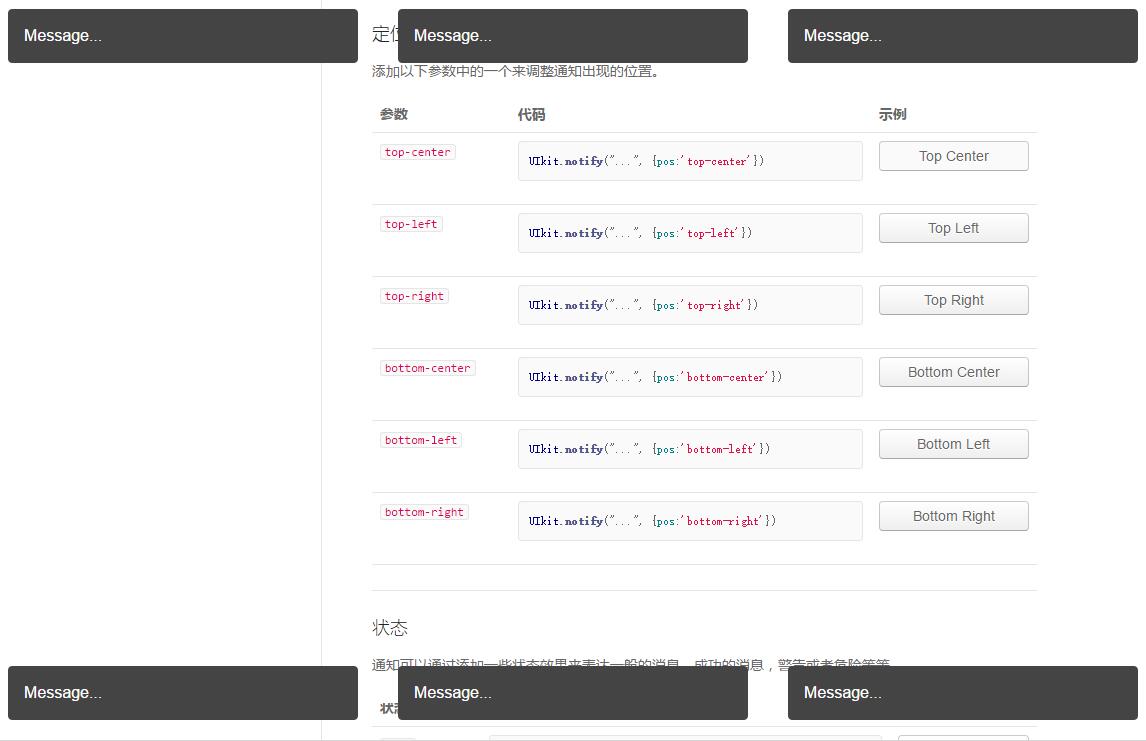
定位
添加以下参数中的一个来调整通知出现的位置。
top-center
UIkit.notify("...", {pos:'top-center'})
top-left
UIkit.notify("...", {pos:'top-left'})
top-right
UIkit.notify("...", {pos:'top-right'})
bottom-center
UIkit.notify("...", {pos:'bottom-center'})
bottom-left
UIkit.notify("...", {pos:'bottom-left'})
bottom-right
UIkit.notify("...", {pos:'bottom-right'})

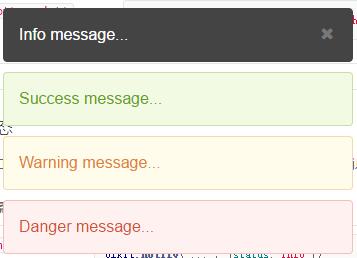
状态
通知可以通过添加一些状态效果来表达一般的消息,成功的消息,警告或者危险等等。
info
UIkit.notify("...", {status:'info'})
success
UIkit.notify("...", {status:'success'})
warning
UIkit.notify("...", {status:'warning'})
danger
UIkit.notify("...", {status:'danger'})