可嵌套/Nestable
创建可以通过拖拽排序的可嵌套式列表。
可嵌套组件允许你通过拖拽排序条目。这是非常有用的,比如在管理界面中希望组织不同的分类或者菜单条目时。
用法
可嵌套列表由列表本身、它的内容条目和可嵌套的面板组成。注意 使用此组件需要额外添加 nestable.css 文件,在css/components文件夹中。此组件需要额外添加 nestable.js 文件,在js/components文件夹中。
| class和data属性 | 描述 |
|---|---|
.uk-nestable |
添加此类名到 <ul> 元素,定义可嵌套组件。 |
.uk-nestable-item |
添加此类名到列表的每一个 <li> 元素。 |
.uk-nestable-panel |
添加此类名到 <li> 元素内部的 <div> 元素,给条目设定样式。 |
NOTE 为了使必要的JavaScript生效,需要添加 data-uk-nestable 属性。
Example

Markup
<ul class="uk-nestable" data-uk-nestable>
<li class="uk-nestable-item">
<div class="uk-nestable-panel"> ... </div>
</li>
</ul>
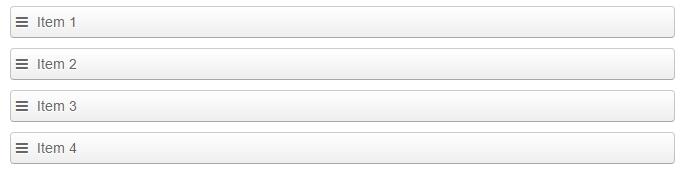
可嵌套组件的手柄/Nestable handle
默认地,整个可嵌套元素都可以用来拖拽排序。要创建一个替换默认效果的手柄,需要添加 {handleClass:'uk-nestable-handle'} 选项到data 属性中。并为你想要用作手柄的元素添加手柄的类名。
Example

NOTE 在这个例子中,我们使用了 图标组件 中的 .uk-icon-bars 类名,来为手柄定义样式。
Markup
<ul class="uk-nestable" data-uk-nestable="{handleClass:'uk-nestable-handle'}">
<li class="uk-nestable-item">
<div class="uk-nestable-panel">
<div class="uk-nestable-handle"></div>
...
</div>
</li>
</ul>
可嵌套拨动/Nestable toggle
默认地,整个可嵌套元素都能拖拽排序。要创建一个替换默认效果的手柄,需要添加 .uk-nestable-toggle 类名和 data-nestable-action="toggle" 属性到可嵌套面板内的 <div> 元素。
Example

Markup
<ul class="uk-nestable" data-uk-nestable">
<li class="uk-nestable-item">
<div class="uk-nestable-panel">
<div class="uk-nestable-toggle" data-nestable-action="toggle"></div>
...
</div>
</li>
</ul>
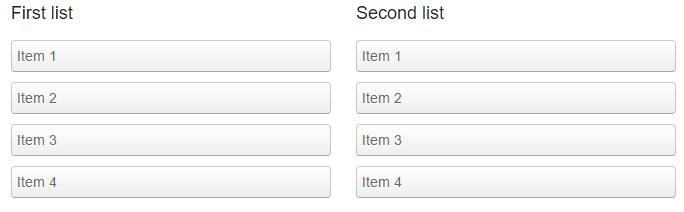
多个列表的排序
要实现垮列表的排序,你可以为每个列表添加e data-uk-nestable="{group:'GROUP-NAME'}" 属性将他们归为一组。
Example

Markup
<ul class="uk-nestable" data-uk-nestable="{group:'my-group'}">...</ul>
<ul class="uk-nestable" data-uk-nestable="{group:'my-group'}">...</ul>
禁用嵌套
禁用列表条目的嵌套,你只需添加 data-uk-nestable="{maxDepth:1}" 属性。当然你还可以使用此属性来确定要嵌套的深度能有多大。

Markup
<ul class="uk-nestable" data-uk-nestable="{maxDepth:1}">...</ul>
JavaScript 选项
这是一个如何使用data属性来设置选项的例子:
data-uk-nestable="{maxDepth:0, group:'widgets'}"
| 选项 | 可用值 | 默认值 | 描述 |
|---|---|---|---|
group |
string | false | 列表组 |
maxDepth |
integer | 10 | 最大嵌套层数 |
threshold |
integer | 20 | 以px为单位,开始拖拽的阈值。 |
listNodeName |
string | ul | 列表节点名称 |
itemNodeName |
string | li | 条目节点名称 |
listBaseClass |
string | uk-nestable | 列表的基本类名 |
listClass |
string | uk-nestable-list | 列表的类名 |
listitemClass |
string | uk-nestable-list-item | 列表条目的类名 |
itemClass |
string | uk-nestable-item | 条目类名 |
dragClass |
string | uk-nestable-list-dragged | 添加到被拖拽列表的类名 |
movingClass |
string | uk-nestable-moving | 拖动时添加到 <html> 元素的类名 |
handleClass |
string | uk-nestable-handle | 拖拽手柄的类名 |
collapsedClass |
string | uk-nestable-collapsed | 被收缩的条目的类名 |
placeClass |
string | uk-nestable-placeholder | 当前被拖拽元素的占位符类名 |
noDragClass |
string | uk-nestable-nodrag | 带有此类名的元素不会触发拖拽。Elements with this class will not trigger dragging. Useful when having the complete item draggable and not just the handle. |
noChildrenClass |
string | uk-nestable-nochildren | 带有此class的元素不再有子级元素。这对于最低层级的条目很有用。 |
emptyClass |
string | uk-nestable-empty | 空列表的类名 |
手动初始化
var nestable = UIkit.nestable(element, { /* options */ });
Events
| 名称 | 参数 | 描述 |
|---|---|---|
start.uk.nestable |
event, nestable object | 拖拽开始时触发 |
move.uk.nestable |
event, nestable object | 移动可嵌套条目时触发 |
stop.uk.nestable |
event, nestable object | 拖拽终止时触发 |
change.uk.nestable |
event, nestable item, action | 改变可嵌套条目时触发 |