文本
实用的内容文本样式类的集合。
文本样式
UIkit提供了各种各样的文本效果用来风格化你的文本。
| 类 | 描述 |
|---|---|
.uk-text-small |
添加这个类来缩小字体尺寸。 |
.uk-text-large |
添加这个类来增大字体尺寸。 |
.uk-text-bold |
添加这个类创建粗体文本。 |
.uk-text-muted |
添加这个类来淡化文本。 |
.uk-text-primary |
为额外的文本信息添加这个类。 |
.uk-text-success |
添加这个类来标示成功。 |
.uk-text-warning |
添加这个类来标示警告。 |
.uk-text-danger |
添加这个类来标示危险。 |
.uk-text-contrast |
添加这个类,使文本的色彩在艳丽的色彩或图片背景上更有可读性。它通常会是白色。 |
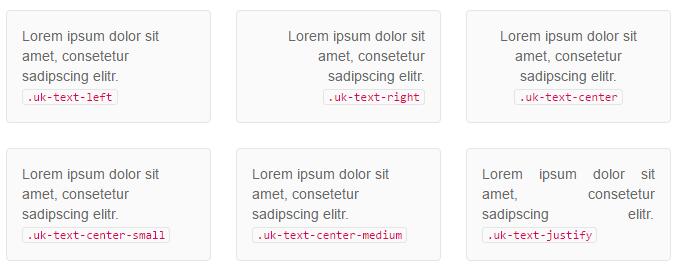
文本对齐
使用以下的类来对齐文本
| Class | Description |
|---|---|
.uk-text-left |
文本左对齐 |
.uk-text-left-small |
只在小屏幕设备上文本左对齐 |
.uk-text-left-medium |
在中小型屏幕设备上左对齐 |
.uk-text-right |
文本右对齐 |
.uk-text-center |
文本水平居中 |
.uk-text-center-small |
只在小屏幕设备上文本水平居中 |
.uk-text-center-medium |
在中小型屏幕设备上文本水平居中 |
.uk-text-justify |
文本两端对齐 |
Example

垂直对齐
添加这些Class中的一个来使文本与某个对象垂直对齐。
| Class | 描述 |
|---|---|
.uk-text-top |
顶部对齐文本 |
.uk-text-middle |
垂直居中文本 |
.uk-text-bottom |
底部对其文本 |
Example

文本换行
添加以下类中的一个到文本的容器,以使文本换行。
| Class | 描述 Description |
|---|---|
.uk-text-truncate |
通过截断文本,防止文本多行显示 |
.uk-text-break |
如果文本长度将超过容器宽度时,强制换行。 |
.uk-text-nowrap |
防止文本被截断成多行显示。 |
