文章
在你页面中创建文章。
用法
文章组件由文章本身、标题、元数据(例如发布时间、所属栏目、作者等)、起始段落(摘要)和间隔组成。
| Class | 描述 |
|---|---|
.uk-article |
添加这个类来定义文章组件。通常你需要使用 <article> 元素。 |
.uk-article-title |
对一个标题添加这个类,来创建文章标题。通常会用在 <h1> 元素中。 |
.uk-article-meta |
向包含文章元数据的段落添加这个类。 |
.uk-article-lead |
为文章起始段落添加这个类,使其显得突出。 |
.uk-article-divider |
对 <hr> 元素添加这个类,建立一个间隔使文章各部分分开。 |
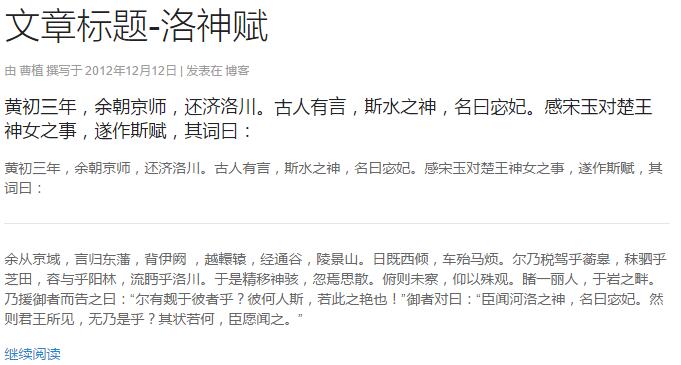
示例

Code
<article class="uk-article">
<h1 class="uk-article-title">...</h1>
<p class="uk-article-meta">...</p>
<p class="uk-article-lead">...</p>
...
<hr class="uk-article-divider">
...
</article>