搜索/Search
轻松创建一个好看的搜索框。
用法
搜索组件由搜索表单和搜索文本域组成。注意 使用此组件需要额外添加 search.css 文件,在css/components文件夹中。此组件需要额外添加 search.js 文件,在js/components文件夹中。
| Class类 | 描述 |
|---|---|
.uk-search |
添加这个类到 <form>元素中,定义搜索组件。 |
.uk-search-field |
添加这个类到 <input>元素中创建一个搜索文本域。 |
为了使搜索框所必须的JavaScript能够生效,需要添加 data-uk-search属性。
Example

Markup
<form class="uk-search" data-uk-search>
<input class="uk-search-field" type="search" placeholder="">
</form>
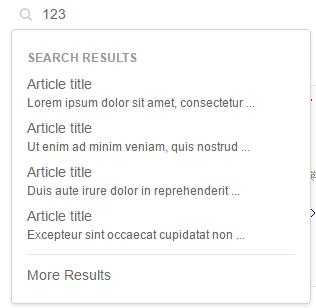
JSON 搜索结果
在需要用JSON格式化搜索结果的表单中添加 {source:'PATH/TO/RESULTS'} 到data属性中,并设置JSON文件的路径 (示例).你可以用 下拉菜单组件 中的下拉菜单来显示搜索结果。搜索的结果会注入并显示在下拉菜单中。你甚至可以用键盘上的上下键来操作这个下拉菜单。
重要 这样的搜索框需要用到 自动完成组件。请确定你已经将他们引入了。
Example

Markup
<form class="uk-search" data-uk-search="{source:'my-results.json'}">
<input class="uk-search-field" type="search" placeholder="">
<!-- 这是通过JavaScript注入了搜索结果的下拉菜单 -->
<div class="uk-dropdown uk-dropdown-search">
<ul class="uk-nav uk-nav-search">...</ul>
</div>
</form>
导航条中的搜索
搜索框也可以用在导航条中.
Example

Markup
<nav class="uk-navbar">
<div class="uk-navbar-flip">
<div class="uk-navbar-content">
<form class="uk-search" data-uk-search="{source:'my-results.json'}">
...
</form>
</div>
</div>
</nav>
抽屉中的搜索
搜索框也可以放在抽屉中。
Example

Markup
<!-- 这是开关抽屉边栏的按钮 -->
<button class="uk-button" data-uk-offcanvas="{target:'#my-id'}">...</button>
<!-- 这是抽屉边栏 -->
<div id="my-id" class="uk-offcanvas">
<div class="uk-offcanvas-bar">
<form class="uk-search">
...
</form>
</div>
</div>
JavaScript 选项
| 选项 | 可用值 | 默认值 | 描述 |
|---|---|---|---|
source |
string | '' | 数据源的URL |
minLength |
integer | 3 | 触发自动完成的最小输入长度 |
param |
string | search | 发送Ajax请求的查询名称 |
delay |
integer | 300 | 停止输入后的延时 |
手动初始化
var search = UIkit.search(element, { /* options */ });
事件
跟自动完成组件的事件一样。