日期选择器/Datepicker
创建带有日期选择器的可拨动触发的下拉菜单。
用法
创建日期选择器,只需要为 <input> 元素添加 data-uk-datepicker 属性。还可以自定义日期的格式,为 data-uk-datepicker 属性添加 format 选项就能实现。
注意 使用此组件需要额外添加 datepicker.css 文件,在css/components文件夹中。此组件需要额外添加 datepicker.js 文件,在js/components文件夹中。
日期选择器会检测 选择表单组件 的JavaScript是否被加载。这允许你在日期选择器中通过一个选择表单快捷地切换年月。
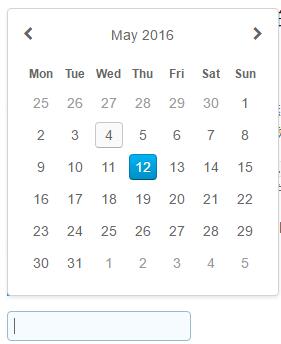
Example

Markup
<form class="uk-form">
<input type="" data-uk-datepicker="{format:'DD.MM.YYYY'}">
</form>
JavaScript 选项
这是关于如何通过属性设置选项的例子:
data-uk-datepicker="{weekstart:0, format:'DD.MM.YYYY'}"
| 选项 | 可用值 | 默认值 | 描述 |
|---|---|---|---|
weekstart |
integer (0..6) | 1 | 每周开始的第一天 |
i18n |
JSON object | { months:['January',...], weekdays:['Sun',..,'Sat'] } | 日期的称呼 |
format |
any combination of DD, MM and YYYY | 'DD.MM.YYYY' | 日期格式 |
offsettop |
integer | 5 | 输入值的偏移量 |
minDate |
bool (false to ignore the option) |
string (date as in format)
integer (offset in days from current date) | false | 最小日期 |
| maxDate | bool (false to ignore the option)
string (date as in format)
integer (offset in days from current date) | false | 最大日期 |
| pos | 'auto', 'top', 'bottom' | 'auto' | 日期选择器出现的位置 |
手动初始化
var datepicker = UIkit.datepicker(element, { /* options */ });
事件
| 名称 | 参数 | 描述 |
|---|---|---|
show.uk.datepicker |
event | 日期选择器菜单显示时触发 |
hide.uk.datepicker |
event | 日期选择器菜单隐藏时触发 |
update.uk.datepicker |
event | 日历渲染时触发 |