视差网格
创建作用于单个网格列,使之具有不同滚动速度的效果。
这个组件允许你为网格组件添加滚动视差效果。
用法
注意 使用此组件,必须引入grid-parallax.js ,你可以在 js/components/ 目录中找到它。
使用这个组件,需要为容器元素添加 data-uk-gridparallax 属性。使用网格组件中的 uk-width-* 或 .uk-grid-width-* 来设置网格条目单元的宽度。
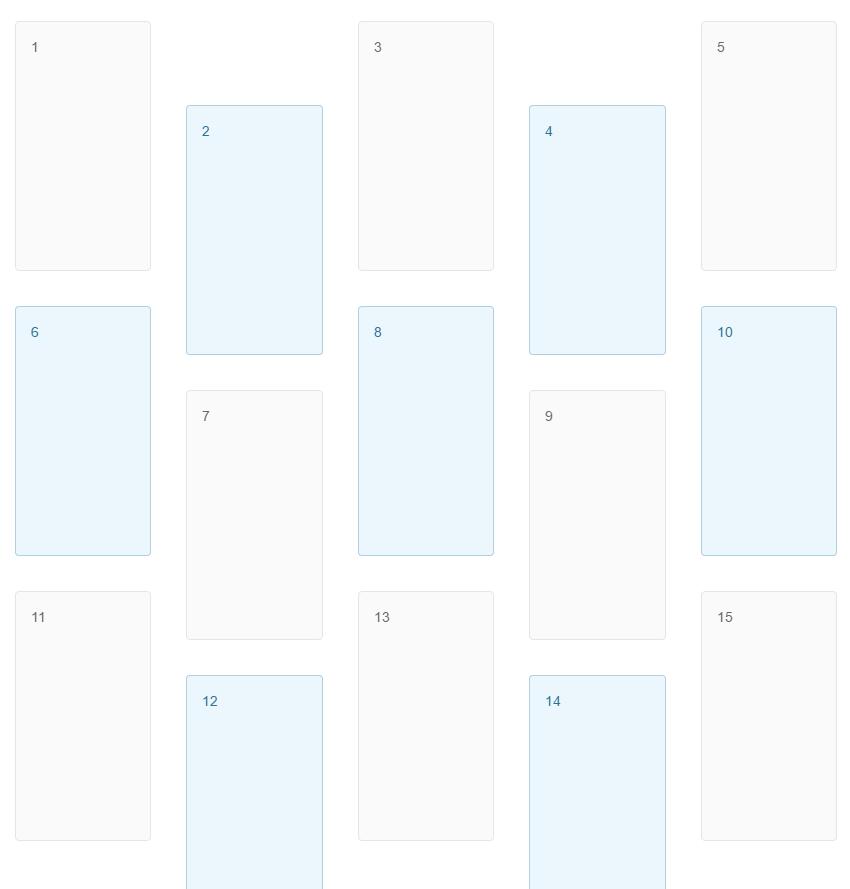
Example

Javascript 参数
想要调整滚动速度,只需要改变 data-uk-grid-parallax 属性的参数即可,比如: data-uk-grid-parallax="{translate:200}"

JavaScript 选项
通过属性来设置选项的例子:
data-uk-grid-parallax="{translate:200}"
| 选项 | 可能的值 | 默认值 | 描述 |
|---|---|---|---|
translate |
integer | 150 | Translate 数值 |
手动初始化
var gp = UIkit.gridparallax(element, { /* options */ });