视差/Parallax
依赖于页面滚动条位置的动态 CSS 特性。
用法
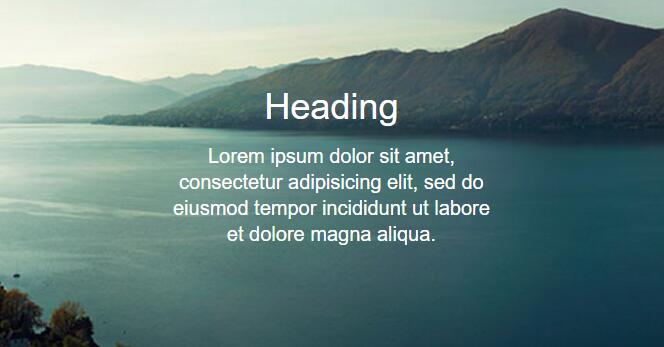
要使用这个组件,需要添加 data-uk-parallax 属性到容器元素。并为每个你想要使之动态变化的 CSS 属性添加对应的选项值。注意 此组件需要额外添加 parallax.js 文件,在js/components文件夹中。

Markup
<div data-uk-parallax="{bg: '-200'}">...</div>
选项
UIkit 提供了一系列的选项,你可以把它们添加到 data-uk-parallax 属性中:
| 选项 | 描述 |
|---|---|
x |
以像素为单位的 X 轴方向位移。 |
xp |
以百分比为单位的 X 轴方向位移。 |
y |
以像素为单位的 Y 轴方向位移。 |
yp |
以百分比为单位的 Y 轴方向位移。 |
bg |
使背景图片动态变化。 |
bgp |
以百分比为单位的背景图片动态变化。 |
rotate |
以度为单位的顺时针动态变化。 |
scale |
缩放的动态变化 |
color |
色彩的动态变化(需要设置起始值和终止值) |
background-color |
背景色彩的变化(需要设置起始值和终止值) |
border-color |
border 色彩的变化(需要设置起始值和终止值) |
opacity |
透明度的变化 |
注意 你可以基础性地使任意只有一值的 CSS 属性动态变化,比如宽度和高度,直接添加到属性中即可。
Markup
<div data-uk-parallax="{y: '-200', opacity: '0'}">...</div>
起始值和终止值
属性通常由当前值变化到你设置的目标值。然而,你还可以自己定义一个起始值。这将通过传递字符串到包含由逗号隔开的两个值的选项中来实现。
注意 某些属性,比如颜色,必须要有起始值和终止值。
Markup
<div data-uk-parallax="{x: '-100,100', 'background-color': '#EBF7FD,#FFF1F0'}">...</div>
嵌套的动画/Nested animation
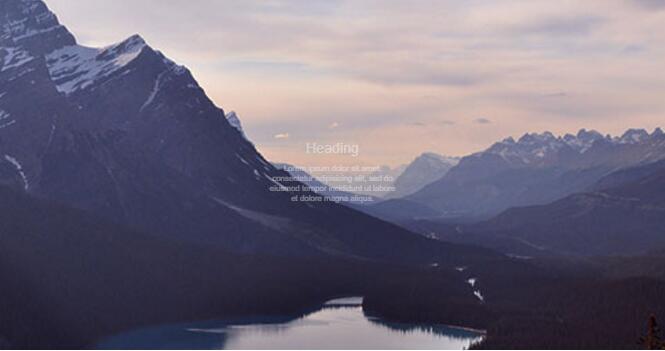
为前提的元素使用不同的动画是很简单的事情。只需在视差容器中再创建一个容器,并在新的 data-uk-parallax 属性中添加你的选项即可。
Example

Markup
<div data-uk-parallax="{bg: -200}">
<div data-uk-parallax="{opacity: '0,1', scale: '0,1'}">...</div>
</div>
目标选项/Target Option
通常,视差动画从元素进入视口开始,到离开视口结束。开始和终止动画基于另一个元素在视口中的可见性,使用 target 选项进行设置。在使用嵌套动画时会很有帮助。
Example

Markup
<div id="target-id">...</div>
<div data-uk-parallax="{target: '#target-id'}">...</div>
速度/Velocity
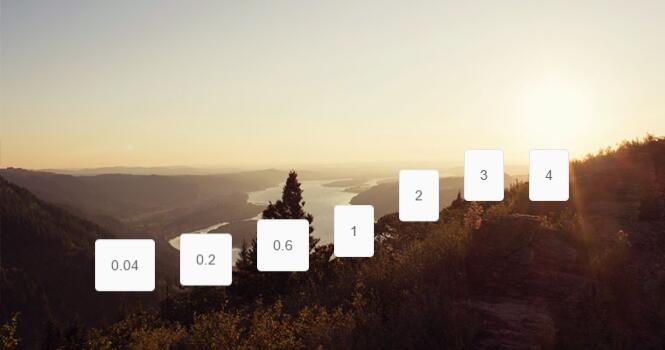
添加 velocity 选项,调整动画的缓动效果。
Example

Markup
<div data-uk-parallax="{velocity: '0.5'}">
...
</div>
视口/Viewport
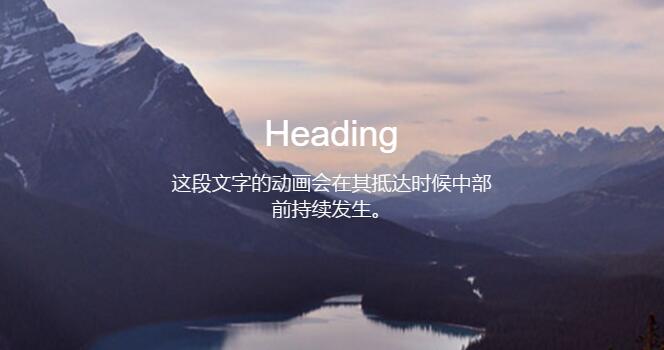
使用 viewport 选项,动画持续时间将被调整。其值为 1 或 false 时,视差动画从元素进入视口开始,到离开视口结束。将其设置为 0.5,如下面的例子,动画只在元素出现的前半个视口中发生。
Example

Markup
<div data-uk-parallax="{viewport: '0.5'}">...</div>
JavaScript 选项
| 选项 | 可用值 | 默认值 | 描述 |
|---|---|---|---|
velocity |
float | 0.5 | 页面滚动时,动画的速度 |
target |
mixed | false | 关于动画持续时间的元素尺寸参考/Element dimension reference for animation duration. |
viewport |
float (0 to 1) | false | 依赖于视口的动画范围 |
media |
integer / string | false | 启用视差效果的视口宽度条件(比如640px),或CSS媒体查询 |
手动初始化
var parallax = UIkit.parallax(element, { /* options */ });