表单
轻松创建拥有不同样式与布局的漂亮表单。
用法
为了应用这个组件,需要添加 .uk-form 类到表单元素中。所有表单控件都被并排放置在下面这行。
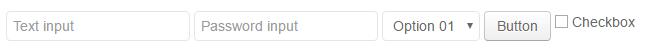
示例

注意 在这个例子中,我们使用了一个按钮组件中的按钮。当表单元素在较小的视口中堆叠时,只需要添加 效果组件 中的 data-uk-margin 属性到它的父元素中,即可实现添加顶部margin。
Code
<form class="uk-form">
<fieldset data-uk-margin>
<legend>...</legend>
<input type="text" placeholder="">
<input type="password" placeholder="">
<select>
<option>...</option>
<option>...</option>
</select>
<button class="uk-button">...</button>
<label><input type="checkbox"> ...</label>
</fieldset>
</form>
行
为一个 <div> 元素添加 .uk-form-row 用来放置表单控件。
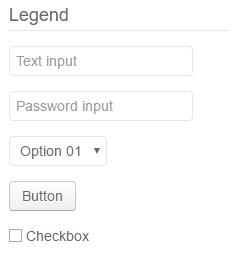
示例

Code
<form class="uk-form">
<fieldset>
<legend>...</legend>
<div class="uk-form-row">...</div>
<div class="uk-form-row">...</div>
</fieldset>
</form>
控件的状态
通过表单控件上反馈的状态,为用户提供基础信息。
禁用
添加 disabled 属性到表单控件中,它的颜色会变淡,并禁止操作。
示例

Code
<input type="text" placeholder="" disabled>
有效性状态
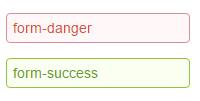
添加 .uk-form-danger 或 .uk-form-success 类到表单控件中,用于提示用户某个值是否通过有效性验证。
示例

Code
<input type="text" placeholder="" class="uk-form-danger">
<input type="text" placeholder="" class="uk-form-success">
控件的修饰
尺寸的调整
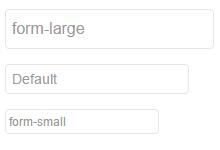
添加 .uk-form-large 或 .uk-form-small 类到 <input>, <select> 或 <textarea> 元素中使之变大或变小。
示例

Code
<input type="text" placeholder="" class="uk-form-large">
<input type="text" placeholder="" class="uk-form-small">
宽度的调整
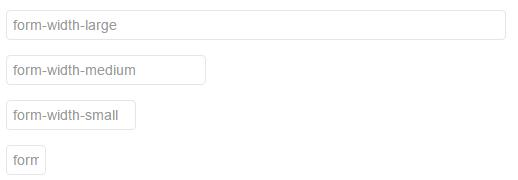
添加 .uk-form-width-large, .uk-form-width-medium, .uk-form-width-small 或 .uk-form-width-mini 类到一个 <input>, <select> 或 <textarea> 元素中,调整它的宽度。
示例

Code
<input type="text" placeholder="" class="uk-form-width-large">
<input type="text" placeholder="" class="uk-form-width-medium">
<input type="text" placeholder="" class="uk-form-width-small">
<input type="text" placeholder="" class="uk-form-width-mini">
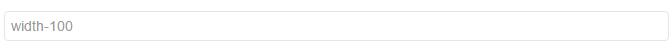
你还可以在表单控件里使用 网格组件 中的 .uk-width-* 类。这是非常有用的,如果你想让表单控件的宽度扩展填满它的父级容器的宽度。
示例

Code
<input type="text" placeholder="" class="uk-width-1-1">
白板表单
添加 .uk-form-blank 类使表单控件的样式极简化。
示例

Code
<input type="text" placeholder="" class="uk-form-blank">
帮助文本
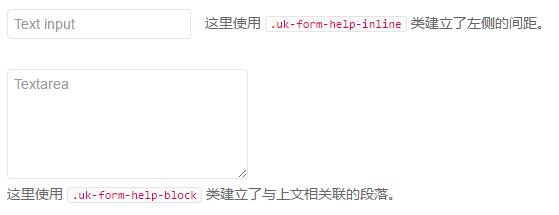
使用 .uk-form-help-inline 或 .uk-form-help-block 类,为表单控件添加行内的或者块级的帮助文本。
示例

Code
<div class="uk-form-row">
<input type="text" placeholder=""> <span class="uk-form-help-inline">...</span>
</div>
<div class="uk-form-row">
<textarea cols="" rows="" placeholder="">...</textarea>
<p class="uk-form-help-block">...</p>
</div>
布局的调整
这里有两个可用的类可以用于布局调整: .uk-form-stacked and .uk-form-horizontal。它们都要求表单空间被放置在带有 .uk-form-row 类的容器中。 Label 必须添加 .uk-form-label 类,并把相应的空间放置在带有 .uk-form-controls 类的容器中。
Code
<form class="uk-form uk-form-stacked">
<div class="uk-form-row">
<label class="uk-form-label" for="">...</label>
<div class="uk-form-controls">...</div>
</div>
</form>
注意 布局调整类同样可以用于 <fieldset> 元素中。这意味着如果你使用了多个fieldset,你可以为每个 fieldset设置不同的布局。
表单叠放
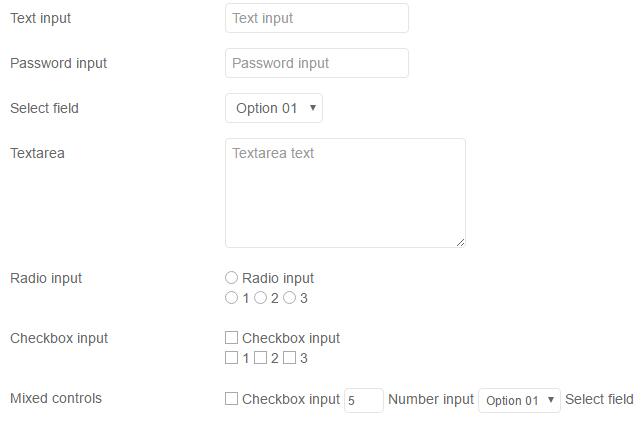
添加 .uk-form-stacked 类使label标签显示在控件上方。
示例

水平放置表单
添加 .uk-form-horizontal 类使label标签和控件水平并排放置。
示例

表单控件中的文本
如果你在表单控件中同时使用了文本与单选框或者文本与复选框,只需要添加 .uk-form-controls-text 类就能使文本适当地对齐。
Code
<div class="uk-form-controls uk-form-controls-text">...</div>
表单控件中的垂直间距
如果你在表单控件中创建了段落,添加 .uk-form-controls-condensed 类可以减小段落间的间隔。
示例

Code
<div class="uk-form-controls uk-form-controls-text">
<p class="uk-form-controls-condensed">...</p>
<p class="uk-form-controls-condensed">...</p>
</div>
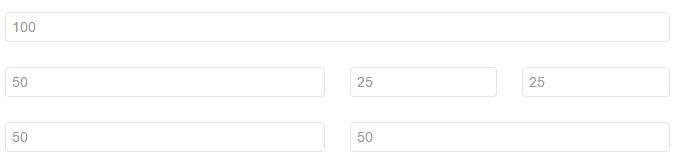
表单与网格
这个例子展示了如何用 网格组件 空间表单。
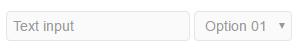
示例

Code
<form class="uk-form">
<div class="uk-grid">
<div class="uk-width-1-2"><input type="text" placeholder="" class="uk-width-1-1"></div>
<div class="uk-width-1-4"><input type="text" placeholder="" class="uk-width-1-1"></div>
<div class="uk-width-1-4"><input type="text" placeholder="" class="uk-width-1-1"></div>
</div>
</form>
表单与图标
这个例子展示了怎么为表单添加 图标。
示例
![]()
Code
<div class="uk-form-icon">
<i class="uk-icon-calendar"></i>
<input type="text">
</div>
表单增强
表单可以用 表单增强组件 进行扩展,以定义单选框与复选框的样式。